L’éco-branding à la loupe
L’éco-branding, concept initié par Sylvain Boyer, a pour objectif de réduire considérablement l’empreinte écologique de la communication visuelle en s’appuyant sur quatre axes de réflexions : les logos, les couleurs, les typos et l’UI.
• L’éco-branding
Je vous ai introduit le concept d’éco-branding dans l’article dédié à la communication visuelle écoresponsable.
L’éco-branding, est une nouvelle manière de créer en prenant en compte l’impact de la communication visuelle sur l’environnement dans le but de réduire au maximum cet impact afin de préserver au mieux notre planète et ses ressources.
Pour réduire considérablement les coûts écologiques de la communication visuelle, Sylvain Boyer a établi quatre axes sur lesquels les designers doivent travailler :
- Les logotypes
- Les couleurs
- Les typographies
- L’UI
We can change your brand design to cost 10 – 40% less and protect more trees !
Ecobranding design
• Les éco-logos
Le logotype d’une entreprise est la pierre angulaire de son identité visuelle, il va se retrouver absolument partout, en ligne comme sur divers supports imprimés : carte de visite, flyer et affiche, facture, packaging, … Et c’est exactement ici que réside tout l’intérêt d’un éco-logo, surtout quand on pense aux grandes marques qui nous entourent et qui appose leur logo sur des centaines voir des milliers de produits chaque jour.
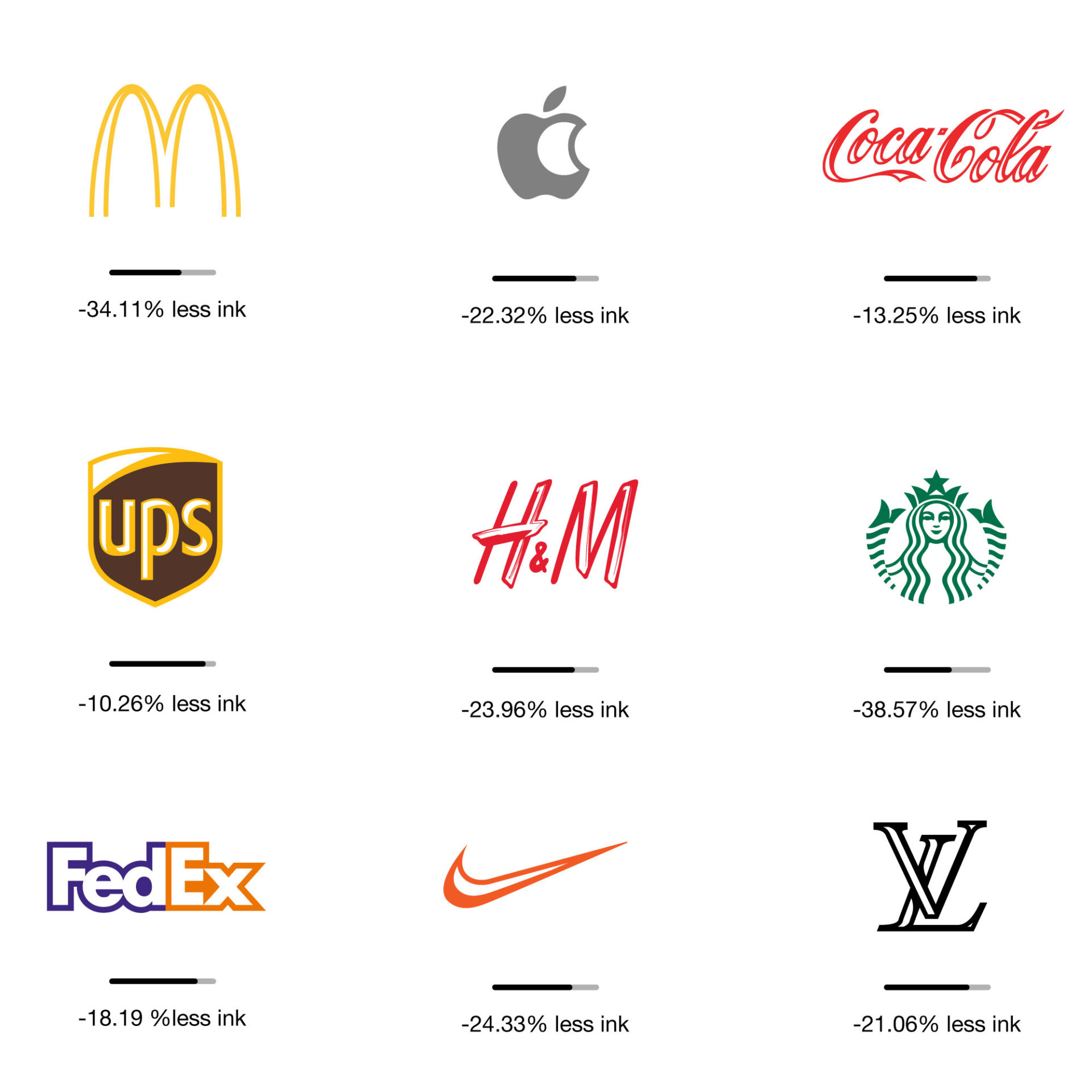
Le but pour un éco-logo est de consommer moins d’encre lorsque celui-ci est imprimé sur un support quel qu’il soit afin de limiter l’impact écologique de son impression : affiner les traits ou encore de limiter les aplats de couleurs dans sa composition permet de rendre celui-ci le moins gourmand possible en encre.
Pour faire simple, un éco-logo est un logotype épuré.
Et comme une image vaut mille mots, Sylvain Boyer nous donne des exemples en transformant des logos de grandes marques en éco-logo.

• Les éco-couleurs
Oui, oui, je vous assure une couleur peut être écoresponsable, car les couleurs à l’impression demandent des manipulations, des ressources telles que l’eau et génèrent des déchets, et tout ceci peut être optimisé.
La quadrichromie :
Pour rendre une couleur écoresponsable, le premier bon geste à adopter est de privilégier l’utilisation de la quadrichromie plus connue sous le nom de CMJN (Cyan, Magenta, Jaune, Noir en français) ou CMYK (Cyan, Magenta, Yellow, Key en anglais) aux couleurs Pantone car ces dernières nécessitent davantage de nettoyage des machines d’impressions.
Pas de recette magique pour créer une éco-couleur depuis la quadrichromie, juste un peu de mathématiques (vraiment très simple, rassurer vous) : il suffit d’additionner le pourcentage de chacune des quatre teintes de la quadrichromie au sein de votre couleur et de ne pas dépasser les 100% pour faire de votre couleur une éco-couleur.

Petit exemple avec la couleur principale de l’identité visuelle d’Acoli : #C6D2C9.
Photoshop nous donne pour ce code hexadécimal, les données suivantes :
Cyan 27%, Magenta 11%, Jaune 23% et Noir 1%.
Si on additionne ces quatre pourcentages, on arrive à un total de 62%, #C6D2C9 est donc une éco-couleur.
Le guide des éco-couleurs :
Cependant, pour encore plus de simplicité, Sylvain Boyer a développé un guide de couleur écoresponsable (en anglais) disponible en open source juste ici. Un outil recensant, pour sa première version, pas moins de 167 éco-couleurs standards dont les pourcentages additionnés de la quadrichromie n’excèdent pas les 100%.
La colorimétrie :
Enfin, il est également possible de jouer sur la colorimétrie pour rendre une couleur plus respectueuse de l’environnement. Par exemple, un noir en niveau de gris à 85% sera identique à l’œil qu’à un noir à 100% et pourtant consommera moitié moins d’encre à l’impression.
• Les éco-fonts
Une éco-font est par définition une police de caractères qui va utiliser le moins d’encre possible lors de l’impression. De ce fait et en toute logique, ce sont généralement des polices d’écritures fines et étroites.
Ils existent d’ores et déjà des polices standards qui utilisent moins d’encre que leurs consœurs à l’impression, tel que : Century Gothique, Times New Roman ou encore Garamond.
Les typos éco-conçues :
Cependant, avec l’émergence du concept d’éco-branding, des éco-fonts ont été créés de toutes pièces :
La première, Spranq Eco Sans de son nom, a été conçue par l’agence Spranq. Basée sur la police open source Vera Sans, Spranq Eco Sans est percée de petits trous circulaire invisible à l’œil nu et qui ne nuisent en rien à la lisibilité, mais qui lui permettent de réduire considérablement le nombre de pixels et par conséquent le taux d’encre utilisé à l’impression.
La seconde, Ryman Eco, vient d’une collaboration entre la papeterie anglaise Ryman, l’agence Grey London et du designer Dan Rhatigan. Le principe pour cette police écoresponsable est le même que pour Spranq Eco Sans mais à la place des petits trous, Ryman est quant à elle ajourée par des lignes blanches verticales. (Actuellement et depuis peu, elle n’est plus disponible au téléchargement en ligne et aucune des trois entités à son origine n’a donné de détail à ce sujet, mais on espère la retrouver bientôt).
Le logiciel Ecofont :
Enfin, parlons du logiciel Ecofont, à l’instar de la police de caractères Spranq Eco Sans, le logiciel se charge de faire ces mêmes petits trous circulaires dans n’importe quelles polices de votre choix afin de rendre celle-ci plus responsable et toujours sans aucun impact visuel sur ladite police. Ce logiciel est payant, mais peu onéreux (surtout quand on pense aux économies d’encre qui en découle) : sept euros par an pour un particulier et dix euros par an par utilisateur pour les entreprises.
• L’UI
Le dernier pilier et axe de réflexion de l’éco-branding n’est autre que l’UI en elle-même d’un site internet comme d’une application.
Une UI écoresponsable passe par la conception d’une interface utilisateur qui requiert moins de place sur un serveur, qui limite la consommation d’énergie et de bande passante, et préserve la durée de vie des batteries.
Sylvain Boyer nous donne des pistes comme :
- limiter la luminosité,
- économiser la consommation d’énergie sur les écrans OLED,
- réduire la taille des fichiers pour réduire l’espace de stockage sur les serveurs.
Il nous indique également que : black is the new green, en faisant référence à l’impact positif des black theme ou dark mode sur la consommation d’énergie des appareils par rapport à l’affichage d’écrans blancs.
Les icônes ont, elles aussi, un rôle dans une UI écoresponsable : de même que pour les logos, favoriser les icônes épurées aux traits fins est un autre moyen d’alléger l’empreinte d’un site ou d’une application.
• & pour aller plus loin
Je vous laisse ici quelques ressources utiles pour se renseigner davantage et tendre au mieux vers l’éco-branding et une communication écoresponsable.
N’hésitez pas à me partager vos ressources et outils, je les découvrirai et rajouterai ici avec plaisir :).

